Document Designer — это новое приложение, которое бесплатно доступно в магазине приложений Simply CRM . В нем работает конструктор шаблонов, который позволяет создавать красивые документы и файлы для вашей компании. Используя Document Designer , теперь вы можете создавать высокопрофессиональные фирменные документы для своей организации.
Вы можете сделать все, от счетов до предложений, веб-форм и брошюр. Никаких специальных навыков проектирования не требуется, потому что наш инструмент поставляется со встроенным редактором CK Editor. Все, что вам нужно для создания убедительных шаблонов, — это базовое понимание HTML и возможность использовать функцию перетаскивания с предопределенными полями ввода.
Кроме того, наш конструктор документов позволяет быстро редактировать и вносить изменения в файлы PDF. Просто импортируйте их в свой экземпляр Simply CRM , внесите необходимые изменения в Дизайнер документов и затем экспортируйте их. Это займет всего несколько минут.
Хотите узнать больше о том, как установить и использовать Дизайнер документов в Simply CRM ? Ознакомьтесь с нашим подробным руководством ниже для получения инструкций.
Как установить Дизайнер документов
Чтобы настроить конструктор документов , вам сначала необходимо активировать приложение из App Store . Для этого перейдите в « Настройки» > « Управление приложениями» > « Приложения» .
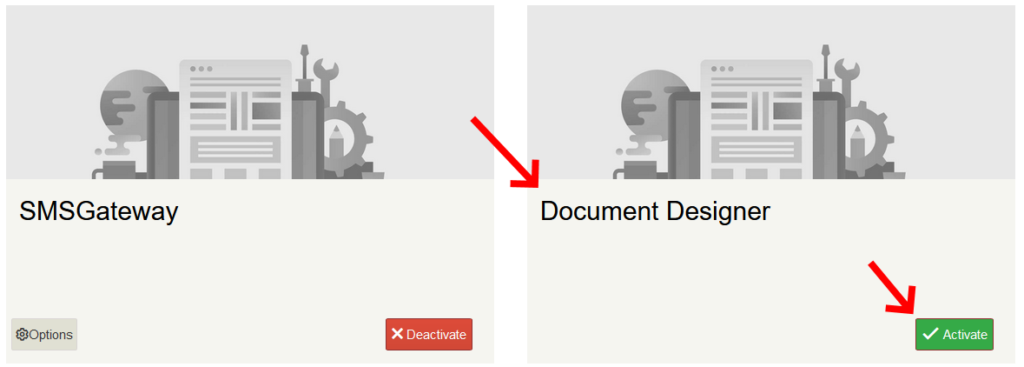
Найдите приложение Document Designer в списке и нажмите кнопку Activate , чтобы включить приложение.

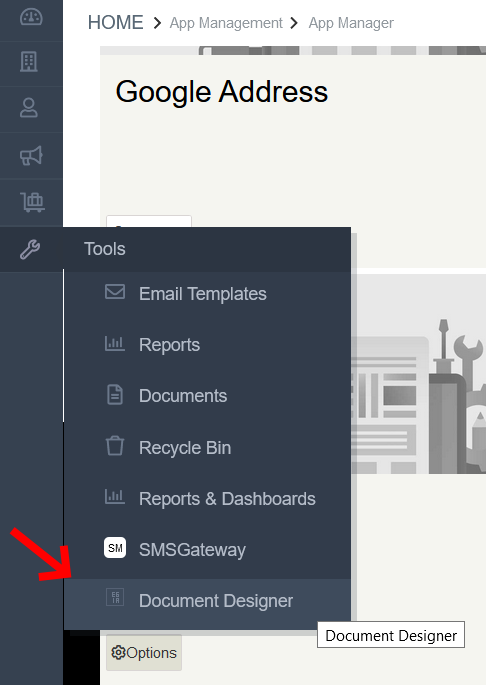
Когда вы активируете приложение, оно станет доступно вам через меню слева. Просто нажмите Инструменты и выберите Дизайнер документов, чтобы получить доступ к приложению.

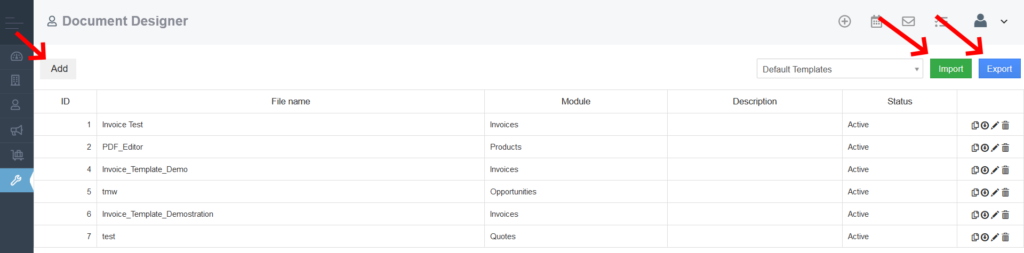
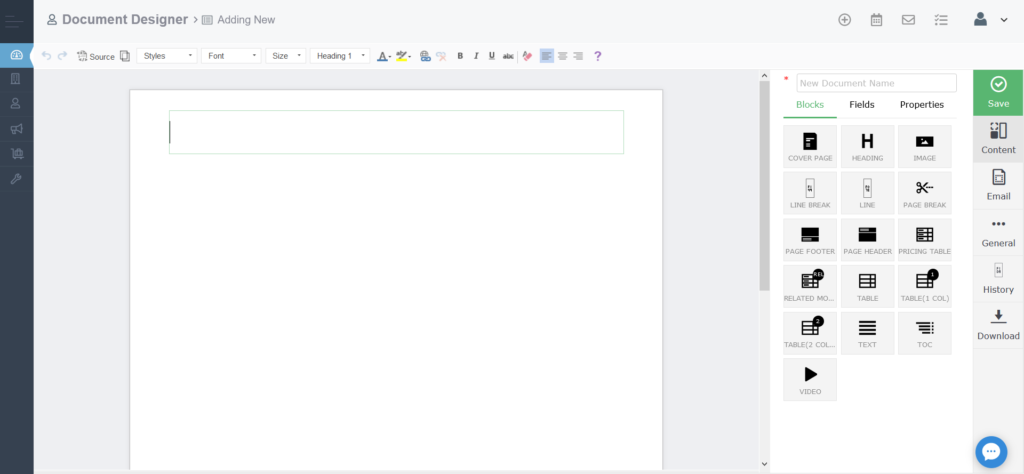
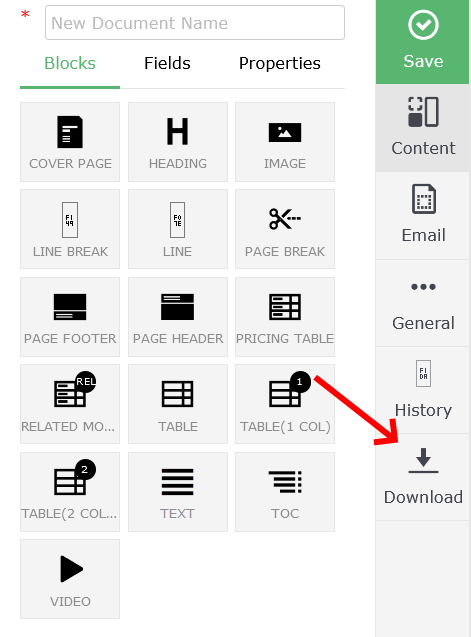
Это действие приведет вас на главную страницу приложения, где вы увидите список всех доступных шаблонов документов. Simply CRM позволяет добавлять, импортировать или экспортировать шаблоны, используя кнопки, показанные на изображении ниже.

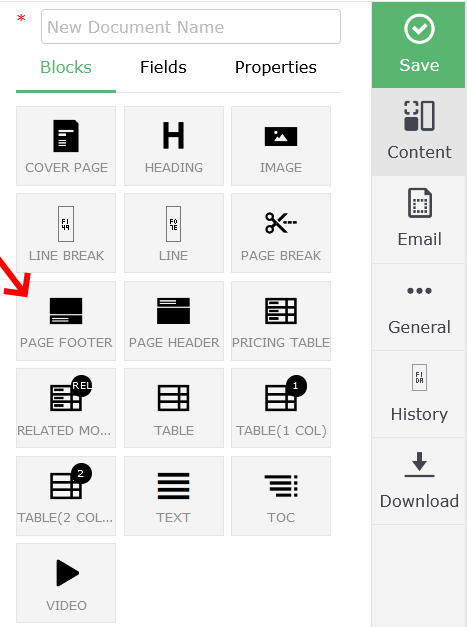
В конструкторе документов есть несколько готовых шаблонов, которые можно просматривать в виде списка. Если вы хотите создать свой собственный шаблон, вы можете просто нажать кнопку « Добавить» в верхнем левом углу.
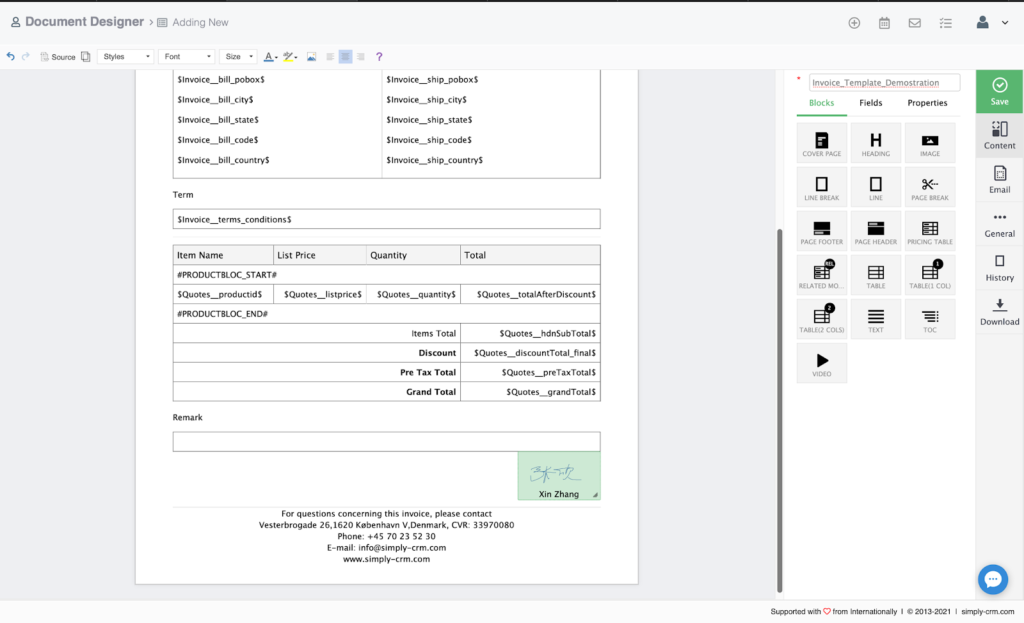
Таким образом, вы откроете редактор, который позволяет вам свободно настраивать документ и создавать для него шаблон.

Примечание. Дизайнер документов основан на редакторе CK Editor. Подробные инструкции по использованию редактора CK Editor см. В их руководстве пользователя.
Чтобы продемонстрировать, как работает редактор, мы проведем вас через процесс создания шаблона счета в конструкторе документов.
Как создать шаблон с помощью Дизайнера документов
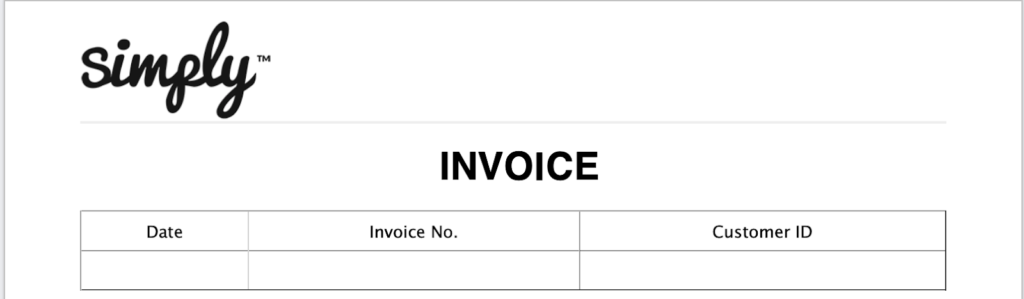
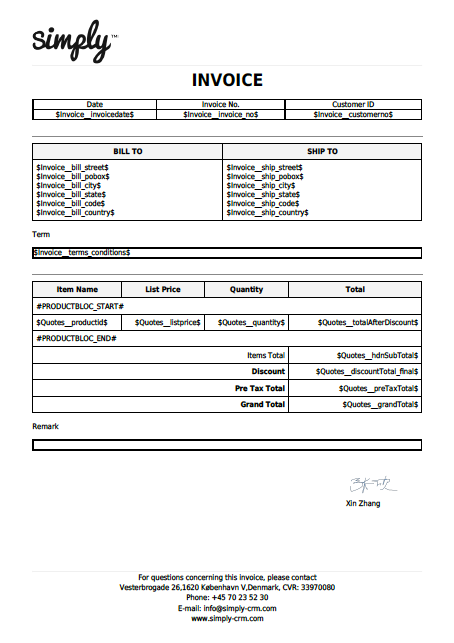
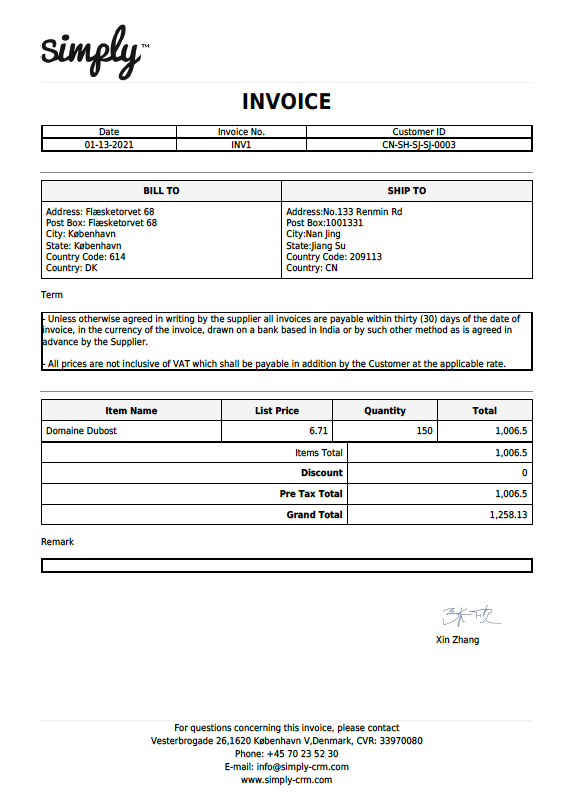
Прежде чем приступить к созданию шаблона, советуем попробовать визуализировать конечный продукт своей работы. В нашем примере мы будем использовать следующую форму счета в качестве нашей конечной цели:
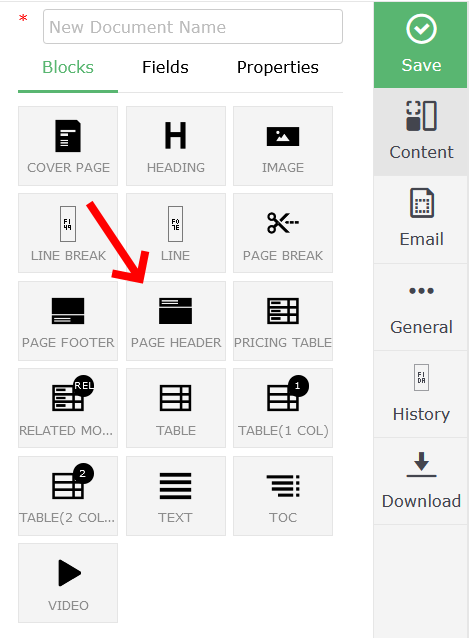
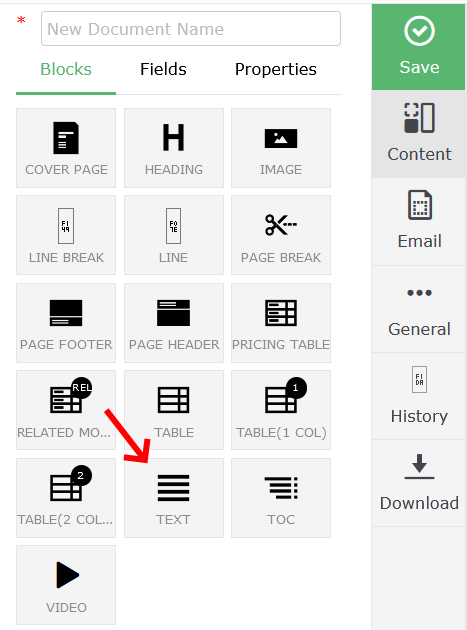
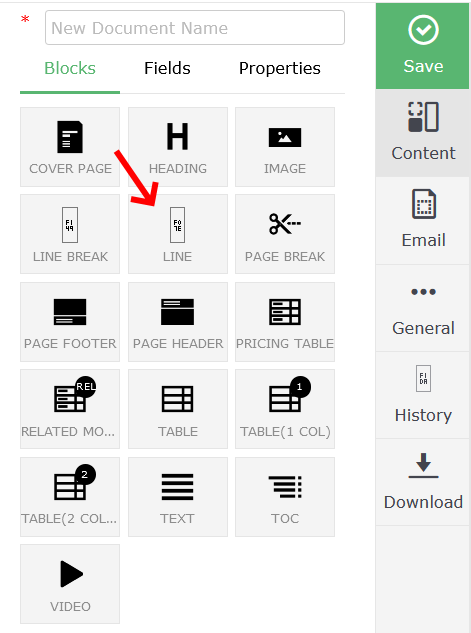
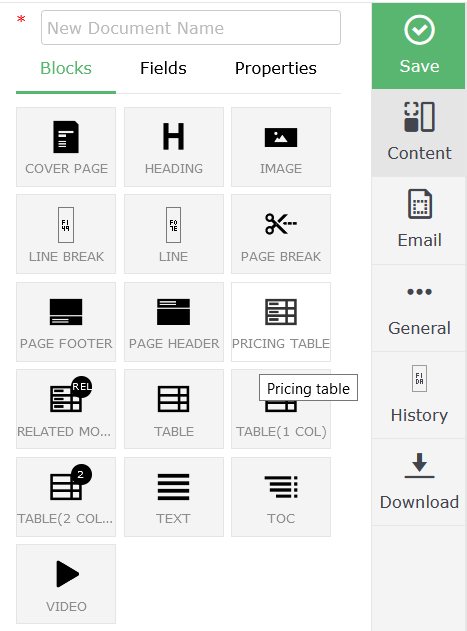
Для начала видим, что логотип компании находится в верхнем левом углу. Мы добавим в эту часть документа элемент заголовка. Чтобы добавить заголовок к вашему шаблону, просто нажмите опцию Заголовок страницы справа.

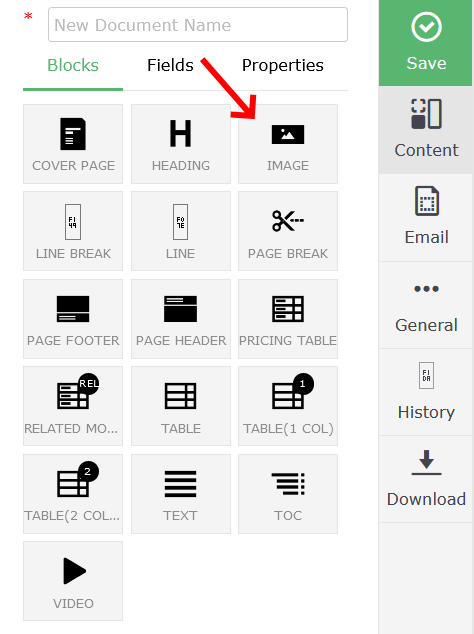
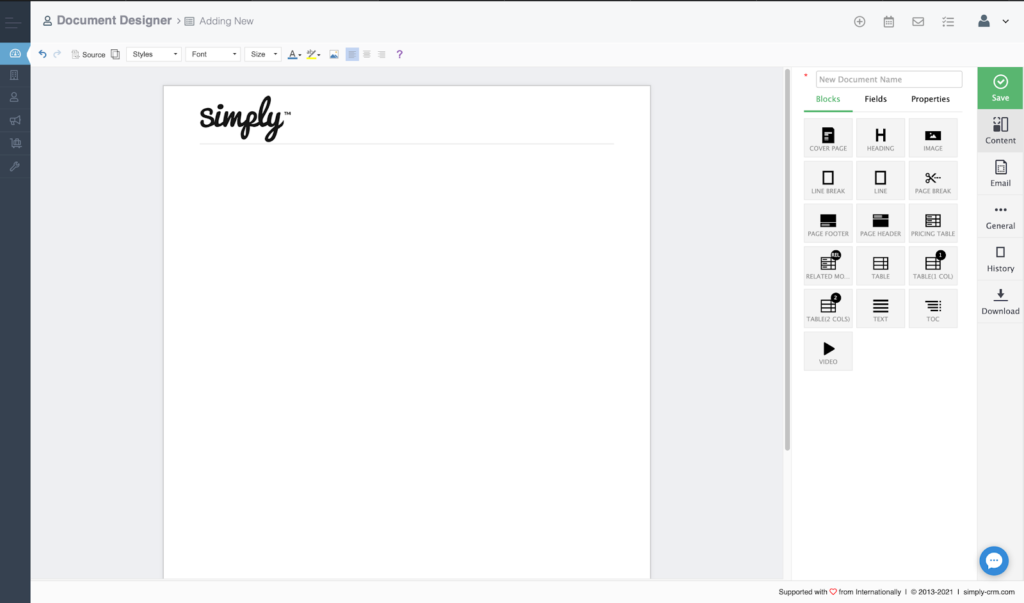
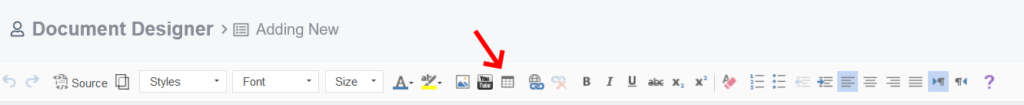
Затем нажмите значок изображения, чтобы добавить изображение логотипа в заголовок.

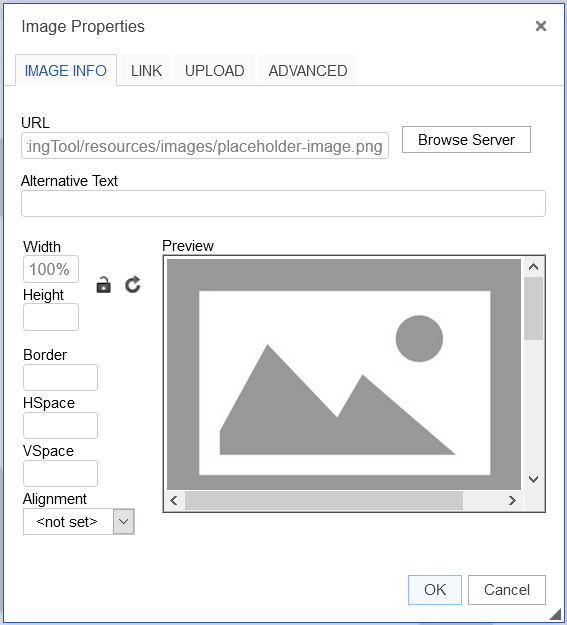
Нажмите на изображение, чтобы изменить его свойства и загрузить свой логотип.

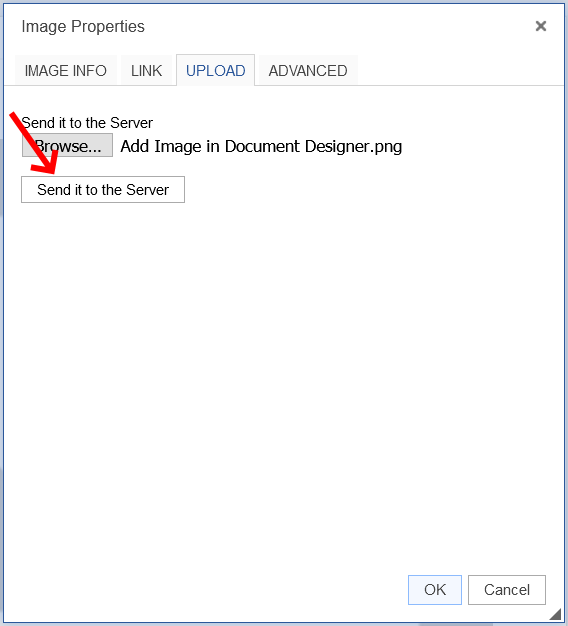
Перейдите на вкладку Загрузить и выберите изображение, которое хотите загрузить. После загрузки изображения нажмите кнопку « Отправить на сервер» , чтобы загрузить изображение на сервер.

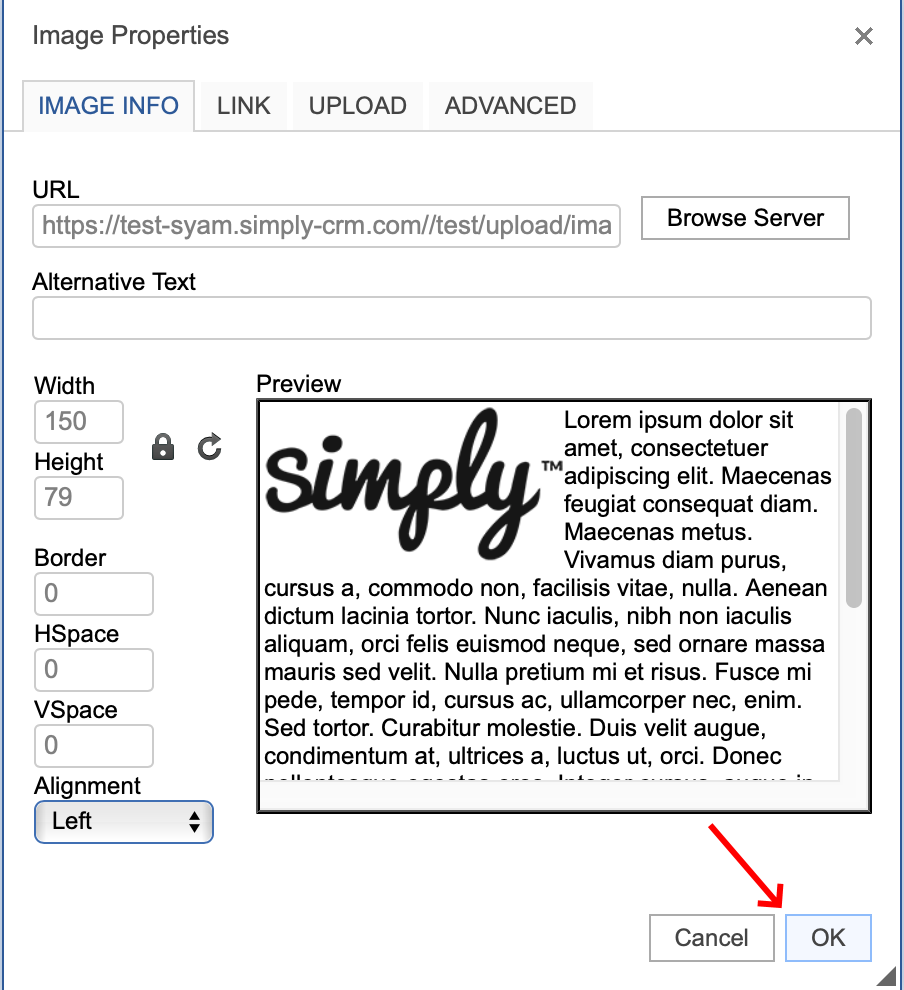
Перейдите на вкладку «Информация об изображении», если вы хотите указать высоту, ширину, границы или замещающий текст изображения.
Когда вы закончите настройку параметров изображения, нажмите OK .

Логотип компании должен появиться в вашем шаблоне, как показано ниже.

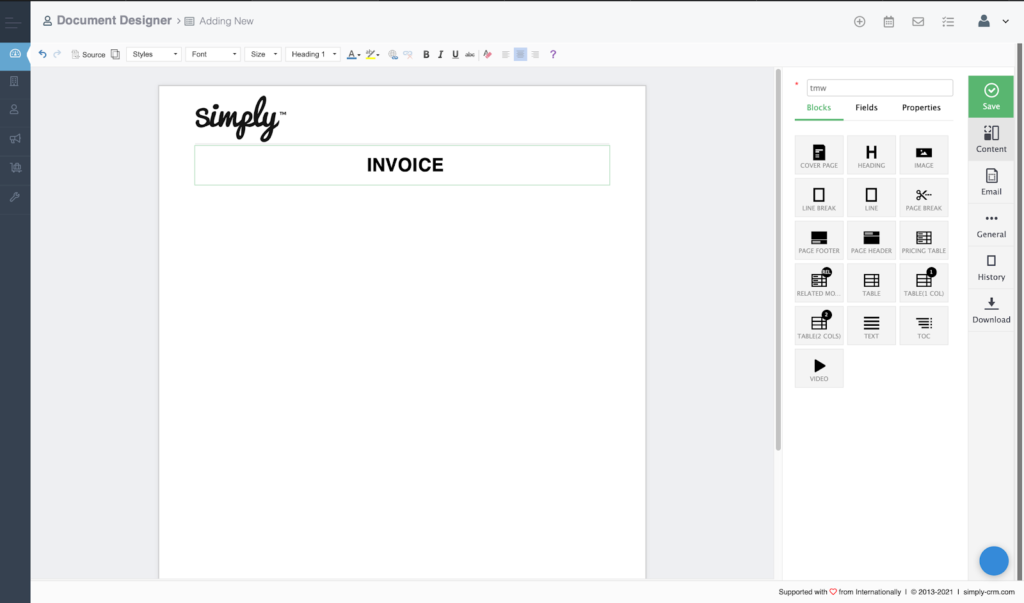
Затем мы хотим добавить заголовок для создаваемого нами шаблона.
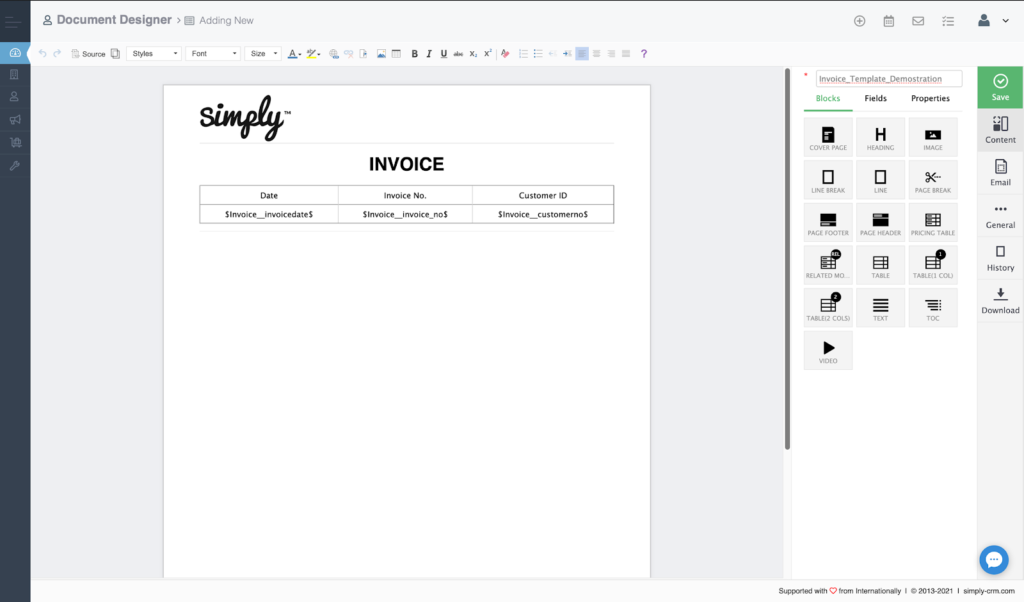
Для этого мы еще раз воспользуемся элементом заголовка, но на этот раз просто введем заголовок и центрируем текст.

После добавления заголовка мы сосредоточимся на создании структуры документа с использованием текстовых элементов.

Для создания нашего шаблона нам потребуются три столбца текста: Дата , Номер счета и Идентификатор клиента . Поэтому мы будем использовать опцию таблицы из верхнего меню.

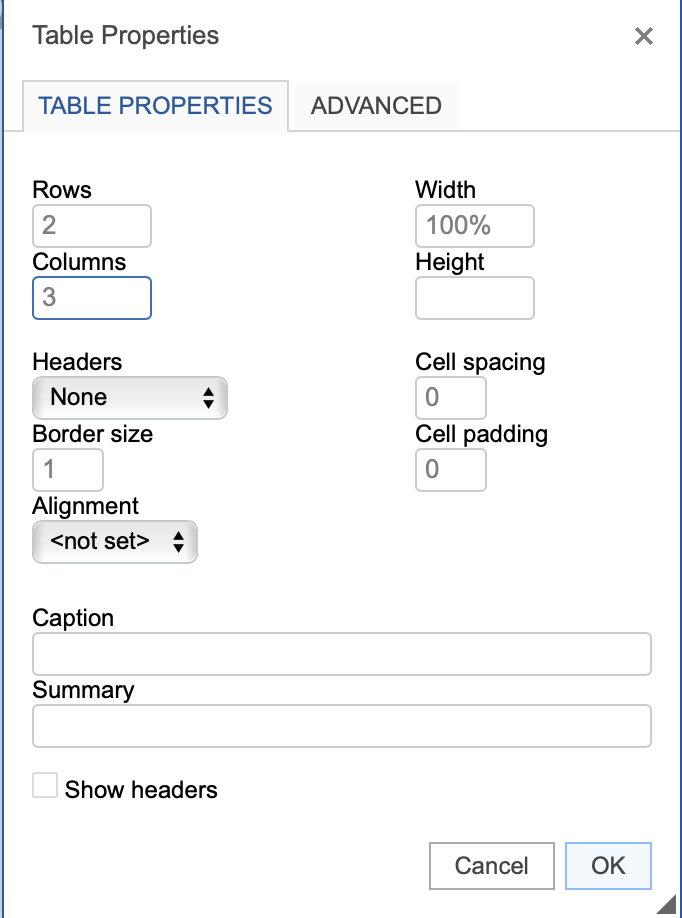
Это приведет нас к всплывающему окну, в котором мы настроим свойства таблицы, такие как столбцы, строки, заголовки и т. Д.

Когда вы настроите все параметры, нажмите ОК .

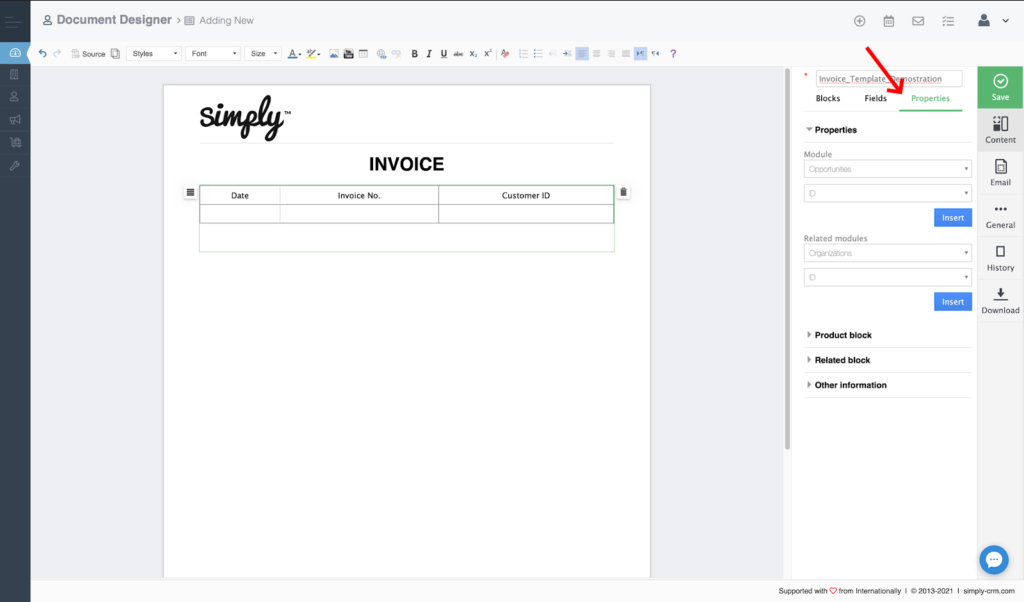
После того, как мы создадим макет таблицы, мы добавим записи из модуля « Счета » в Simply CRM . Для этого мы нажмем « Свойства» справа.

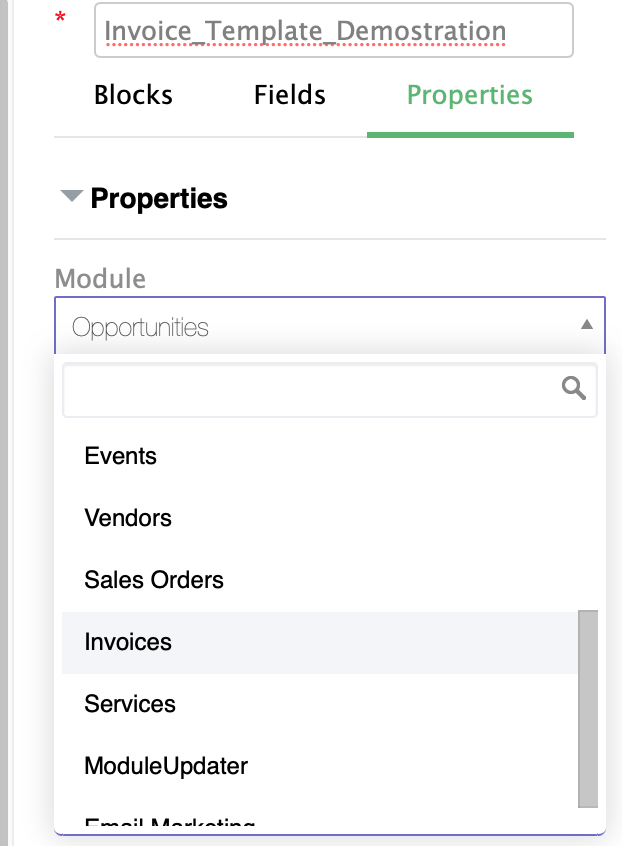
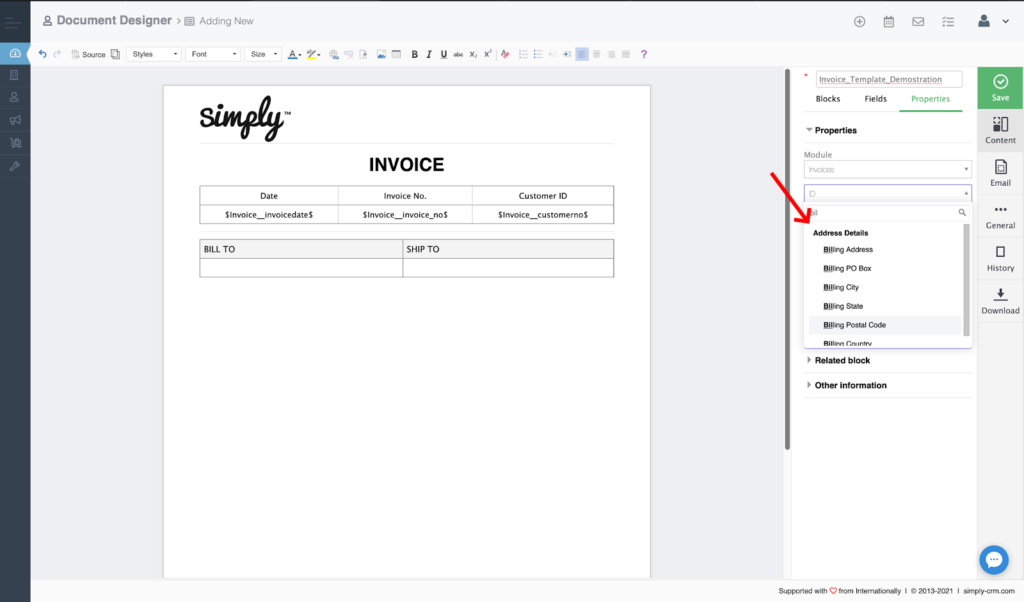
В поле « Модуль» выберем « Счета-фактуры» .

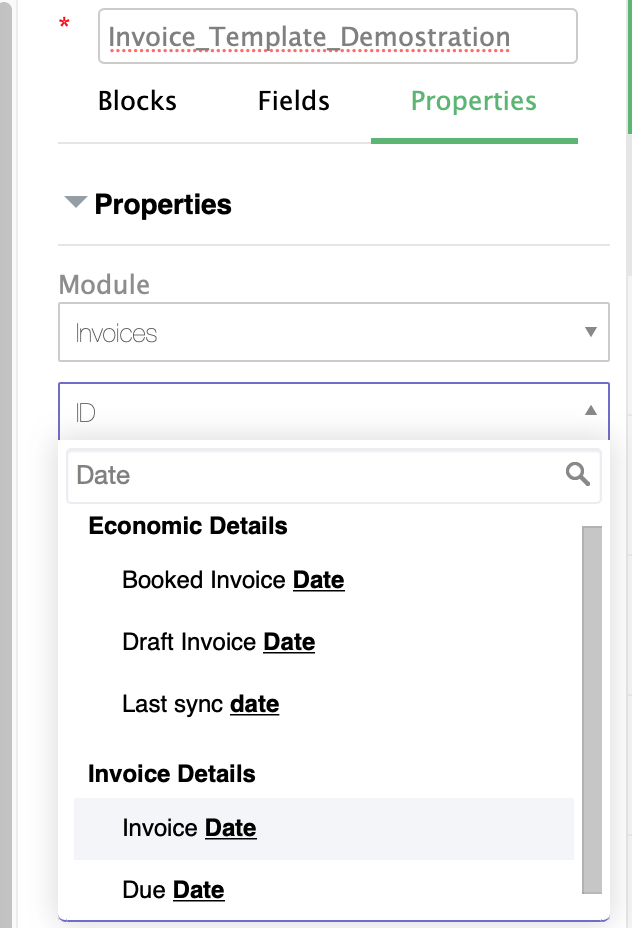
В раскрывающемся списке Поле мы выберем Дата выставления счета .

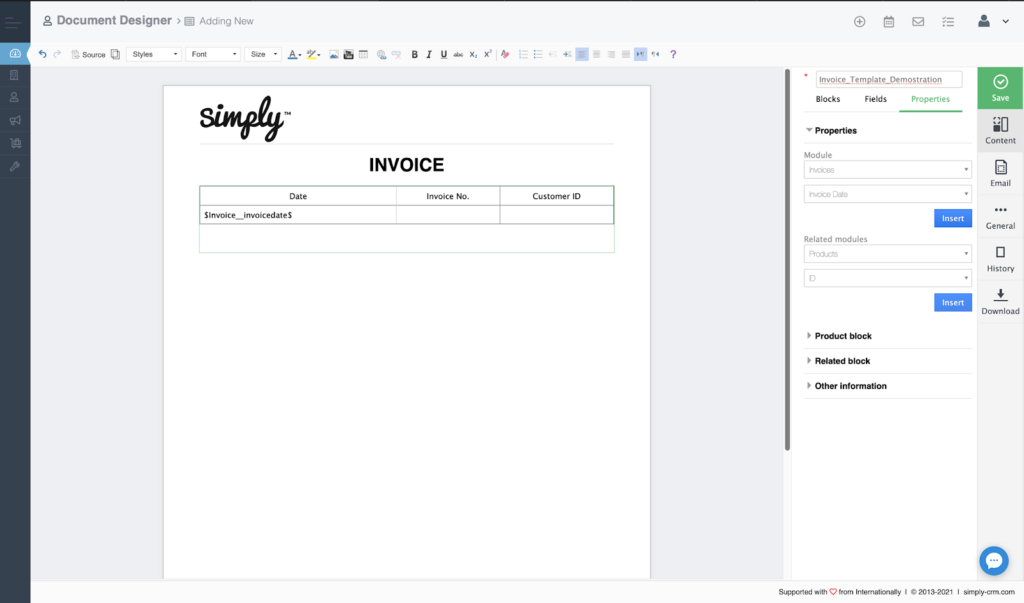
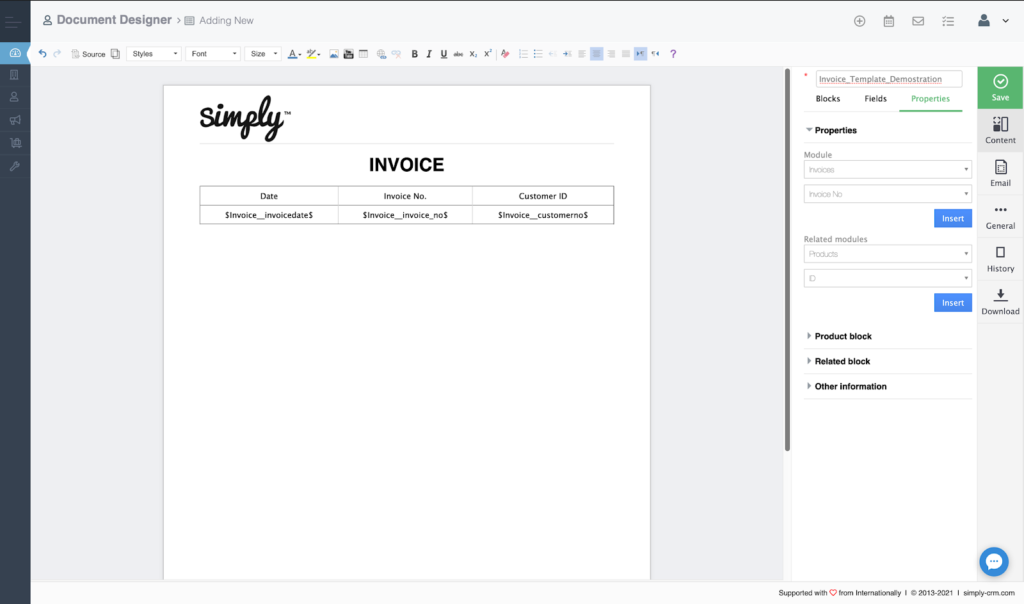
Нажмите на ячейку таблицы под Дата и затем щелкните Вставлять. Ячейка « Дата» будет заполнена меткой $ Invoice__invoicedate $ , которая всегда будет автоматически заполняться значением даты счета-фактуры из счета, выбранного в модуле « Счета-фактуры ».

Мы повторим тот же процесс для оставшихся двух столбцов в нашей таблице счетов. Вместо даты счета мы введем ярлыки с номером счета и идентификатором клиента, как показано на изображении ниже.

Затем мы добавим элемент Line , который будет работать как разделитель, отделяющий таблицу счетов от остальной части документа.

После добавления строки наш шаблон будет иметь следующий вид:

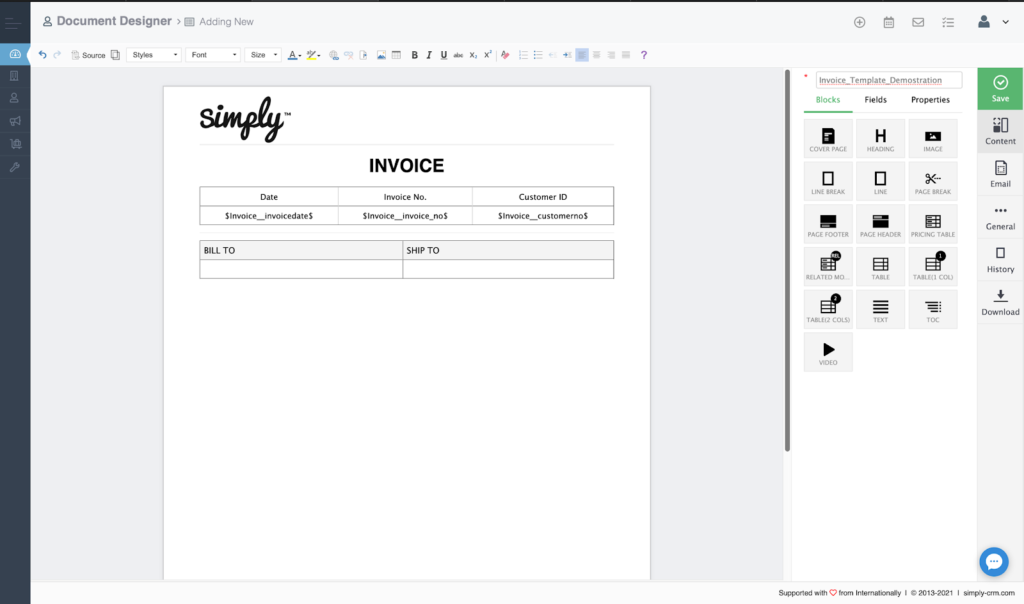
Ниже линии мы добавим информацию о выставлении счетов и доставке. Вернемся к элементу таблицы еще раз и добавим таблицу с двумя строками.

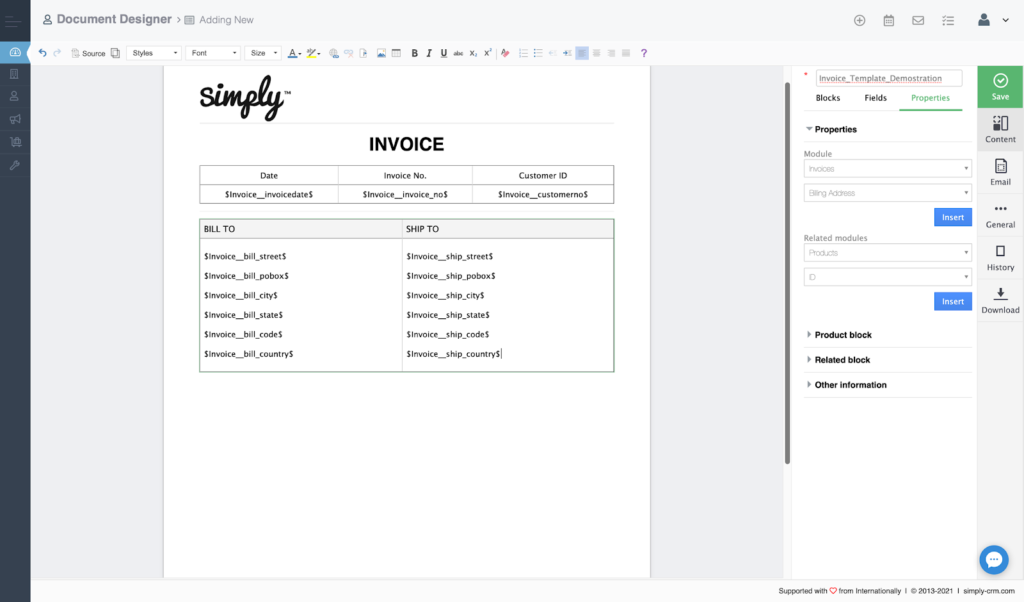
Затем мы воспользуемся опцией « Свойства», чтобы добавить ярлыки для всех необходимых сведений о выставлении счетов и доставке.

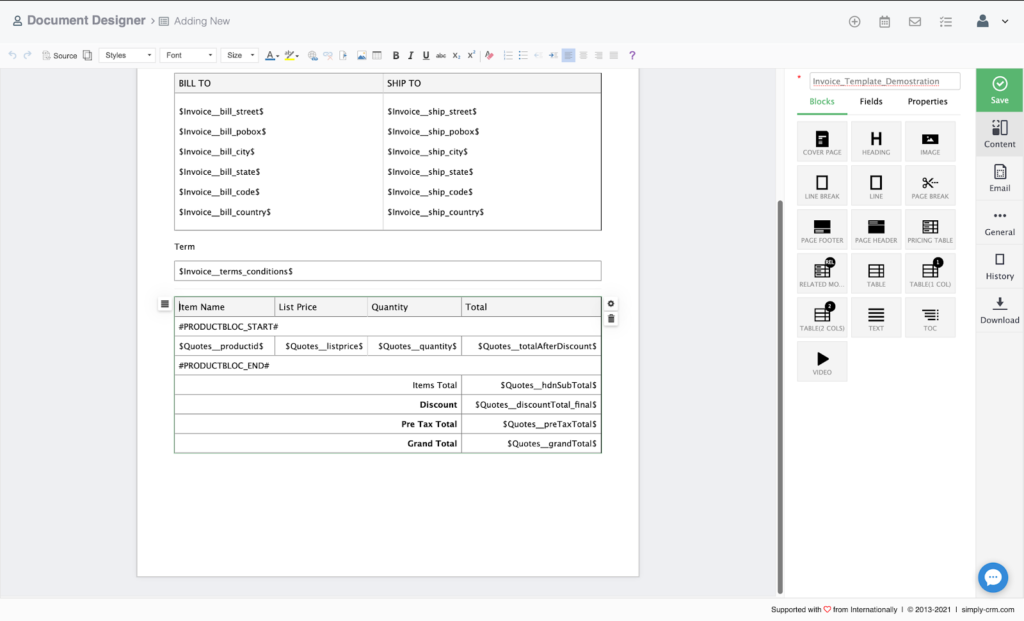
Таким образом, мы создадим следующую таблицу:

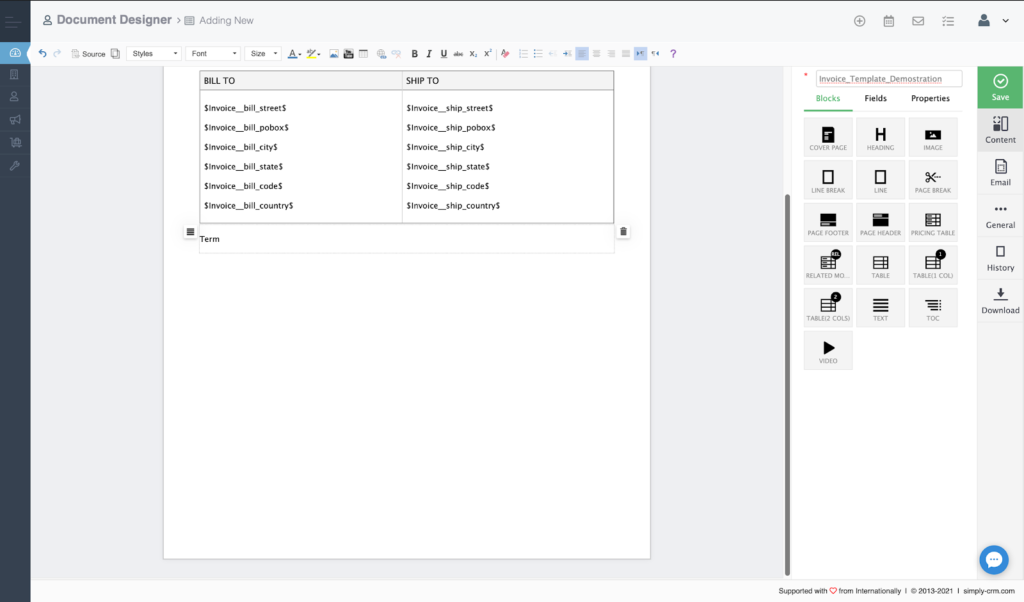
Когда мы закончим с информацией о выставлении счетов и доставкой, мы сосредоточимся на создании раздела « Условия ». Начнем с добавления нового заголовка, как показано ниже:

Затем мы добавим элемент таблицы с одной строкой и заполним его меткой условий и положений из параметра Свойства, чтобы создать следующую таблицу:

Теперь мы добавим информацию о ценах в нашу таблицу, используя опцию Таблица цен с правой стороны.

По умолчанию таблица цен будет заполнена всеми необходимыми ярлыками.

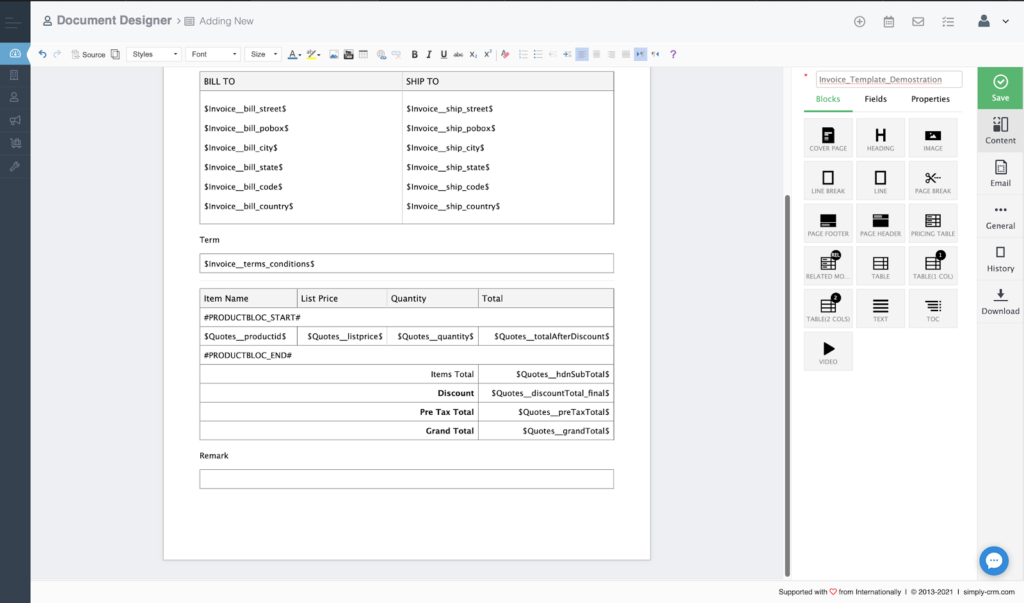
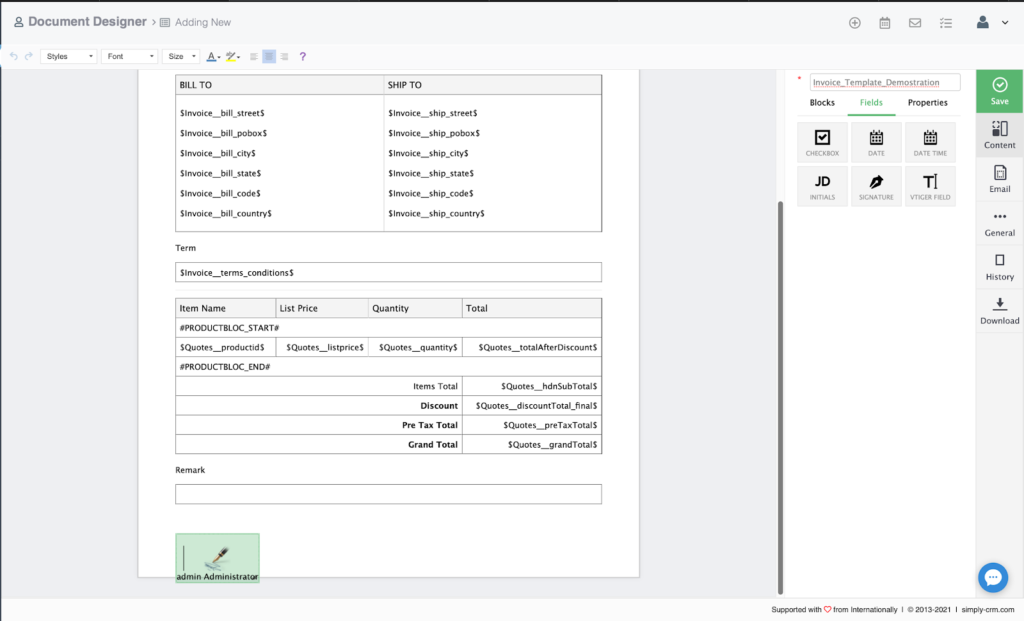
Следующим шагом для нас будет добавление раздела для примечаний к счету. Вы можете просто использовать текстовый элемент или клонировать и редактировать раздел « Условия ».

Чтобы сделать документ официальным, мы добавим в него элемент электронной подписи. Однако, чтобы добавить этот элемент, нам нужно расширить раздел примечаний, поскольку элемент электрической подписи всегда нужно создавать внутри текстового элемента.
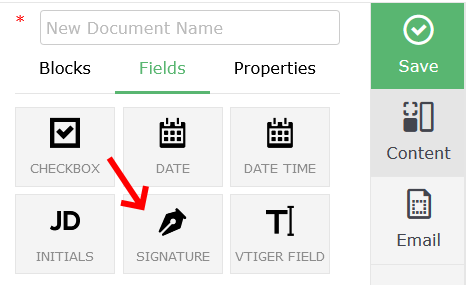
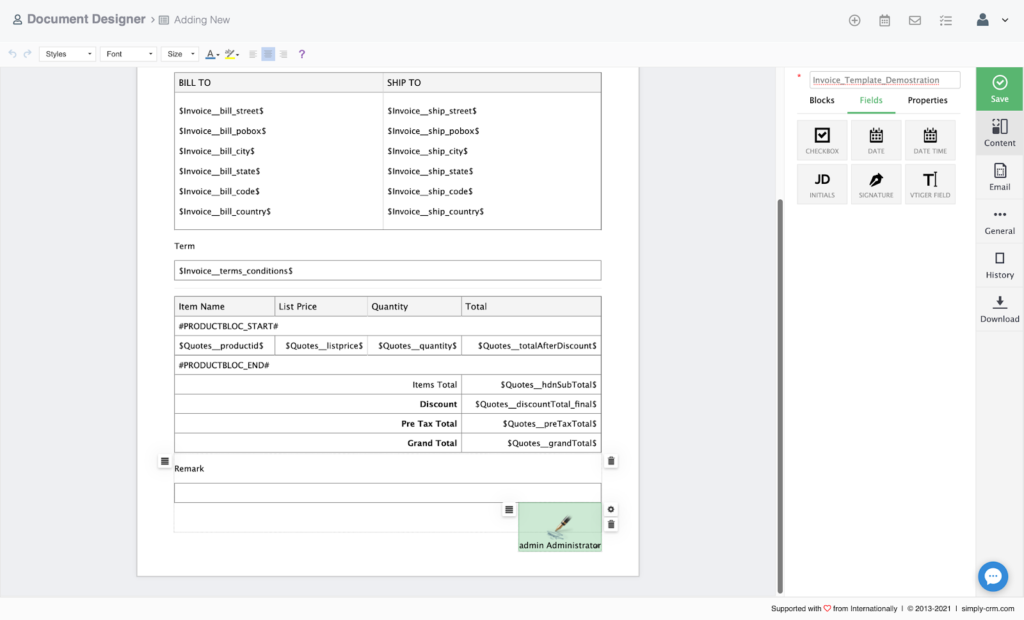
Вы найдете элемент « Подпись» в разделе « Поля» в правой части редактора.


Как и в случае с любым другим элементом, мы просто перетащим подпись в желаемую позицию.

Simply CRM предоставляет вам два варианта заполнения подписи. Вы можете либо загрузить изображение своей подписи, и в этом случае оно действует как обычное изображение, либо написать подпись вручную.
Чтобы загрузить изображение своей подписи, вы можете просто дважды щелкнуть элемент подписи. Если вы хотите ввести подпись вручную, наведите указатель мыши на элемент и щелкните значок настроек.
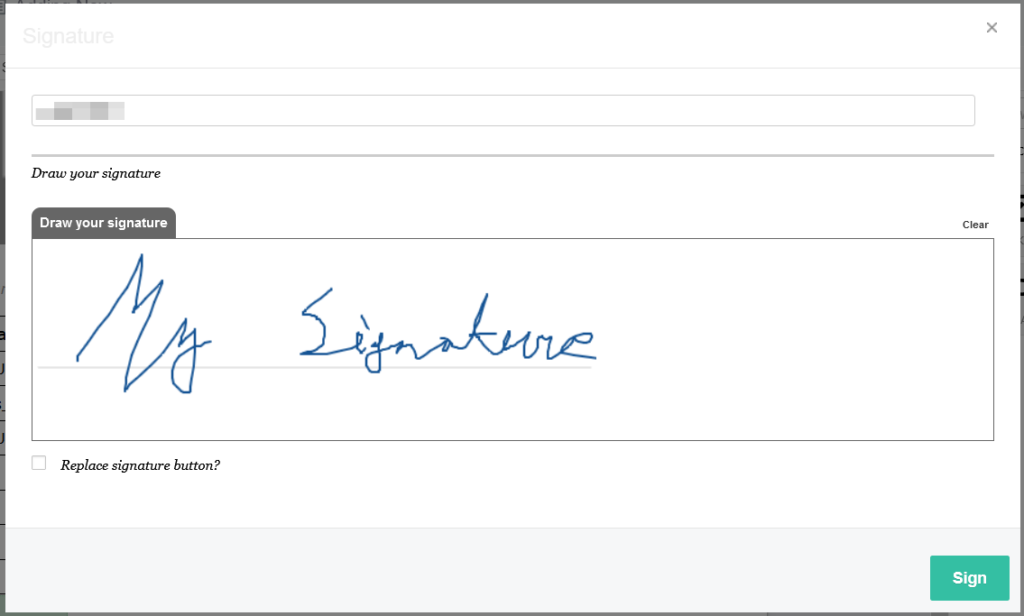
Появится новое всплывающее окно, и вы сможете нарисовать свою подпись с помощью компьютерной мыши, как мы это сделали на изображении ниже:

Когда вы нажмете кнопку « Подписать» , подпись будет добавлена в ваш шаблон.
В конце концов, мы добавим к нашему документу нижний колонтитул и введем в него информацию о компании. Для этого мы будем использовать элемент нижнего колонтитула страницы из редактора.

В нижнем колонтитуле мы введем соответствующую информацию о компании в виде текста.

Как только нижний колонтитул добавлен, мы закончили создание нашего шаблона.
Чтобы проверить, все ли выглядит так, как задумано, мы загрузим шаблон в виде файла PDF, используя опцию « Загрузить» в редакторе.

Когда мы открываем PDF-файл, мы видим, что шаблон выглядит именно так, как мы хотим.

Как использовать шаблон в Simply CRM
Закончив создание и проверку шаблона, мы протестируем его, используя его в одной из записей в нашем экземпляре Simply CRM .
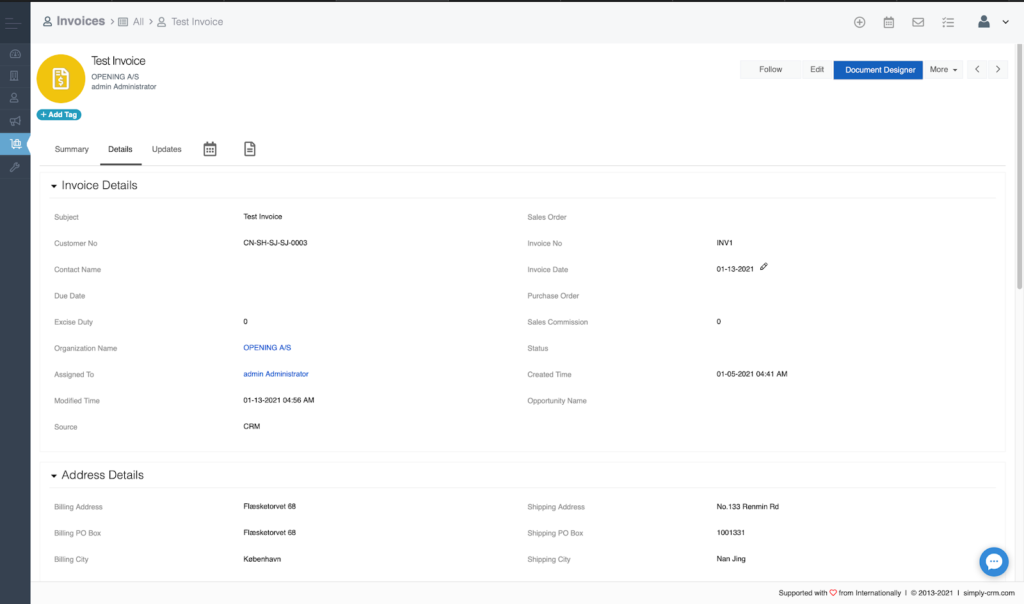
Чтобы выполнить этот тест, мы перейдем к модулю « Счета-фактуры » и выберем один из счетов-фактур, чтобы открыть его подробное представление.
В подробном представлении мы видим кнопку конструктора документов в правом верхнем углу.

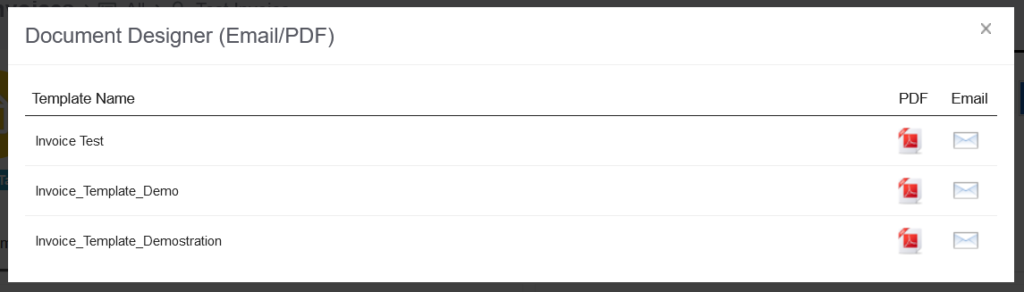
Нажав кнопку, мы откроем всплывающее окно, которое позволяет нам выбрать шаблон документа, который мы хотим применить к этому счету.

Из списка мы выберем наш шаблон и нажмем значок PDF. Simply CRM автоматически сгенерирует PDF-версию счета, используя шаблон, который мы сделали ранее.
Вы можете загрузить и открыть счет, чтобы убедиться, что шаблон применен правильно. Когда мы открываем наш шаблон, мы видим, что он работает именно так, как задумано.

С этой проверкой мы закончили с нашим руководством по использованию Дизайнера документов в Simply CRM . Если у вас есть какие-либо вопросы или проблемы при использовании Document Designer , не стесняйтесь обращаться в нашу службу поддержки через чат или по электронной почте.